Are you worried about the CLS issue more than 0.25 (desktop). So, now you do not need to worry anymore because I am here to tell you some easy steps that I personally followed to fix CLS issue more than 0.25 (desktop) on my website.
But I would like to suggest that you should understand the main reason behind the occurrence of the CLS issue on your website first to fix it easily.
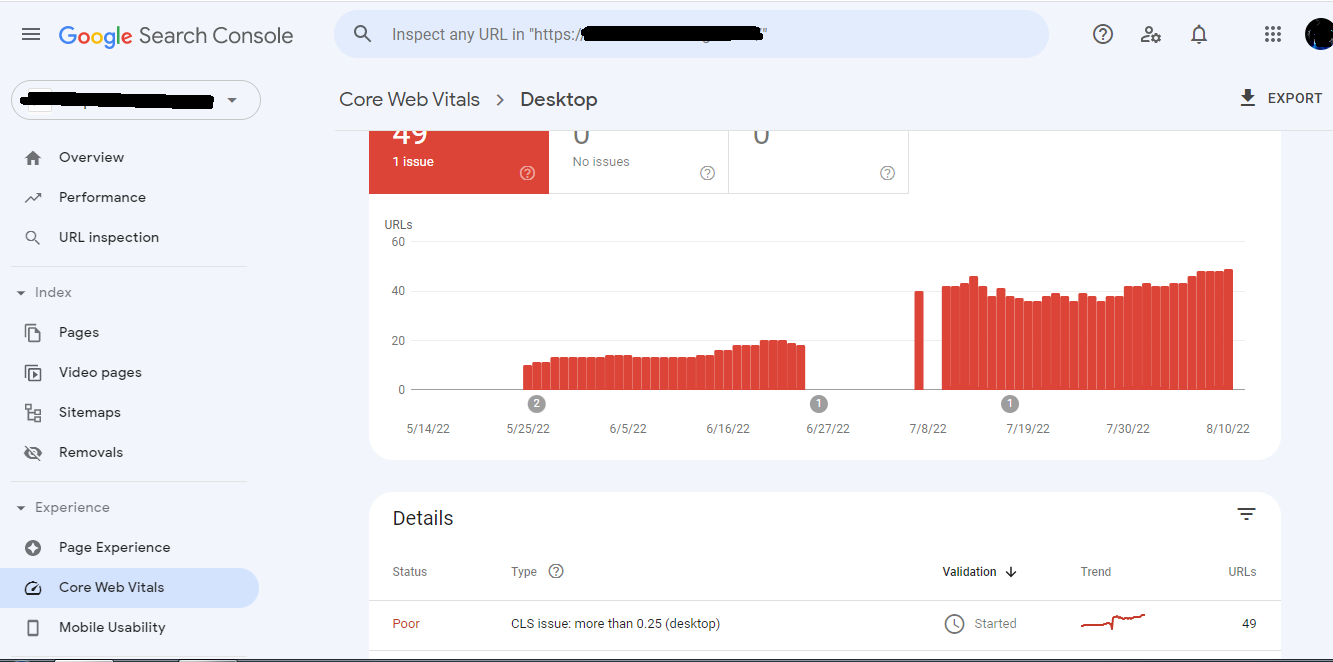
What does CLS issue more than 0.25 (desktop) mean
CLS issue more than 0.25 (desktop) is an error that occurs on our website or in any post on our website. The word ‘CLS’ means ‘Cumulative Layout Shift‘. This error is only because of some layout instability in your website.
If your website’s layout or any element of your website is not completely stable and leads to an increase in the loading time of more than 0.25 seconds on the desktop.
In this case, the error occurs. So, in order to solve this error, you need to find out the element on your website that leads to this error.
But don’t worry about finding that element because we have a very simple way to find out the element of your website which is causing the CLS issue more than 0.25 (desktop) in your website.
Some other similar Errors with its solutions:
- Parsing Error: Missing ‘,’ or ‘}’
- LCP issue: longer than 4s (desktop)
- Parsing error: Missing ‘}’ or object member name
- CLS issue more than 0.25 (mobile)
- Unparsable Structured data issue detected
Steps to Find CLS element
There are some very simple steps to find out the element in your website that is causing CLS issue more than 0.25 (desktop).
Once you find out the element in your website which is causing CLS issue more than 0.25 (desktop), then you can easily fix it. So, follow the following steps to find it out.
- Copy the URL of the page where you are facing CLS issue more than 0.25 (desktop)
- Go to Google Chrome and search for ‘Page Speed Insight Google’
- You will see a website at the top. Just open it or you can open that website from here.
- After opening the Page Speed Insight. You will see the page like the image given below.

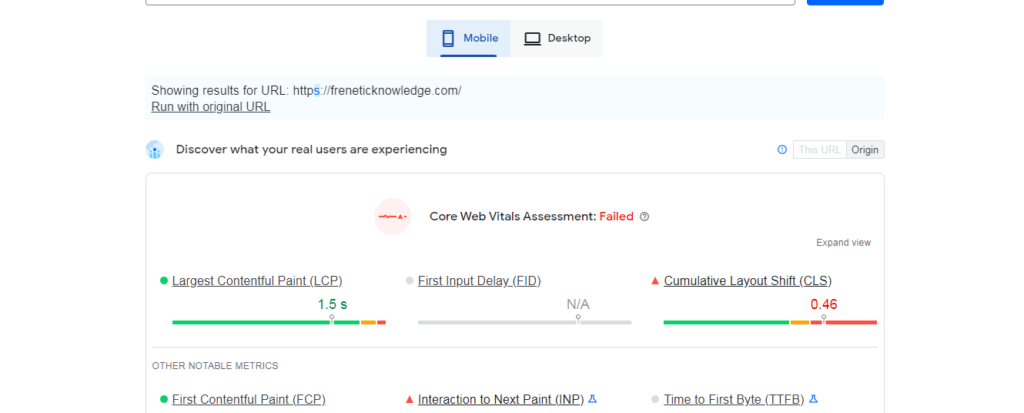
5. Now page the URL that you have copied in the above box and click on analyze button on the right side.
6. Now wait for the loading to get completed. After that click on the desktop option. See the image given below for better reference.

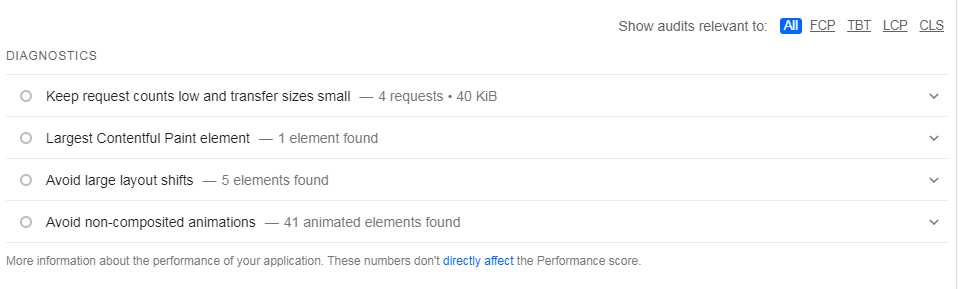
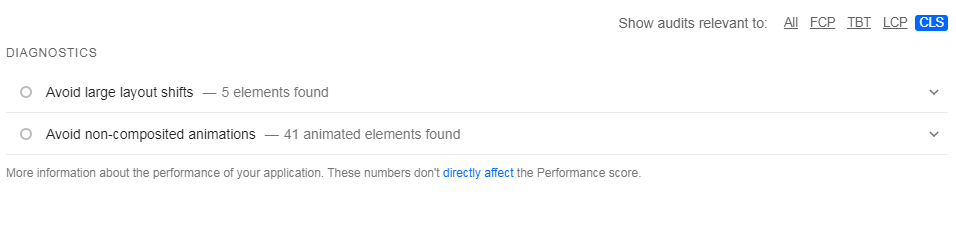
7. Scroll down until you see the (Show audits relevant to) option and some option on its right side.
8. Here, click on the CLS option.

10. Now click on each of these columns given below and you will see the elements on your website that are causing CLS error in your Google Search Console.
In my case, you can see in the following image that there are two columns showing that include different names and different numbers of elements.
| DIAGNOSTICS | Number of Elements |
| Avoid Large Layout Shifts | 5 elements |
| Avoid non-composited animations | 41 animated elements |

How to Fix CLS issue more than 0.25 (desktop)
After finding out the CLS element as we provided you with the steps to find out the CLS element. Now you should reach out to any professional website optimizer who can help you with optimizing your website and fixing these elements.
If you do not want to take help from any professional optimizer. Then there is one more option which can be used to solve this problem. You can watch the video given below to optimize your website to fix this CLS issue more than 0.25 (desktop) and pass out the Core Web Vital.
It is not enough simple to optimize these elements In your website with your own but I did it myself. If you want to know how I did that so just ask me through comments. I will reply back to you with the complete step-by-step guide for this.
After successfully optimizing your website and fixing all the elements that are causing CLS issue more than 0.25 (desktop) in your website. You can apply for validation of your page in Google each Console. So, that Google bot can crawl the page again and remove the error from your page in Webmaster.
We hope this post will help you a lot with CLS issue more than 0.25 (desktop). If you have a problem with any other thing so you can ask me through the comment box.
Some of the frequently asked questions (FAQs) are as follows. You can read them I hope they will definitely help you with this error.
How do I fix CLS issue more than 0.25 desktop?
To fix the CLS issue more than 0.25 desktop you need to find out the element in your website or page of your website that is causing this error. You can easily find out that element with the help of ‘Page Speed Insight’. Once you found the element which is causing this issue. So, you need to fix it.
How do I fix my CLS problem?
To fix your CLS problem you need to fix the length and width of the element of your website that is causing the CLS problem. If you do not know which element of your website is doing this then you can easily find it on the Page Speed Insight. You can see the complete step-by-step guide in the following link.
How do you reduce CLS?
Just fix the length and width of that element in your website which is causing the CLS problem. Once you did it your CLS problem will automatically get fixed.
What is CLS issue in Google Search Console?
CLS issue an error that occurs in Google Search Console this error arises when any element of your website is not optimized properly. So, in this case, this error occurs. I also suffered from the same error but finally, my error is fixed.
What does CLS issue more than 0.25 Mobile mean?
CLS issue more than .25 mobile is a kind of error that occurs in our Google Search console when any element of our website or page of our website is not stable or fixed. In this case, that element keeps on shifting the layout of your website which leads to the occurrence of this error.
Tag- CLS issue more than 0.25 (desktop)