Hey Everyone In this post, I am going to tell you about how to fix CLS issue more than 0.25 (mobile). In the last week, I was facing the CLS issue more than 0.25 (mobile) on my website and I was too much worried about the issue. But finally, I got a simple solution to this error.
So, I am going to share my personal experience and some steps that I used for fixing this error on my website.
The trick that I am going to tell you is applicable to both Blogger and WordPress. So, it does not matter whether your website is in blogger or WordPress but this solution is working for both of them.
What is CLS issue more than 0.25 (mobile)
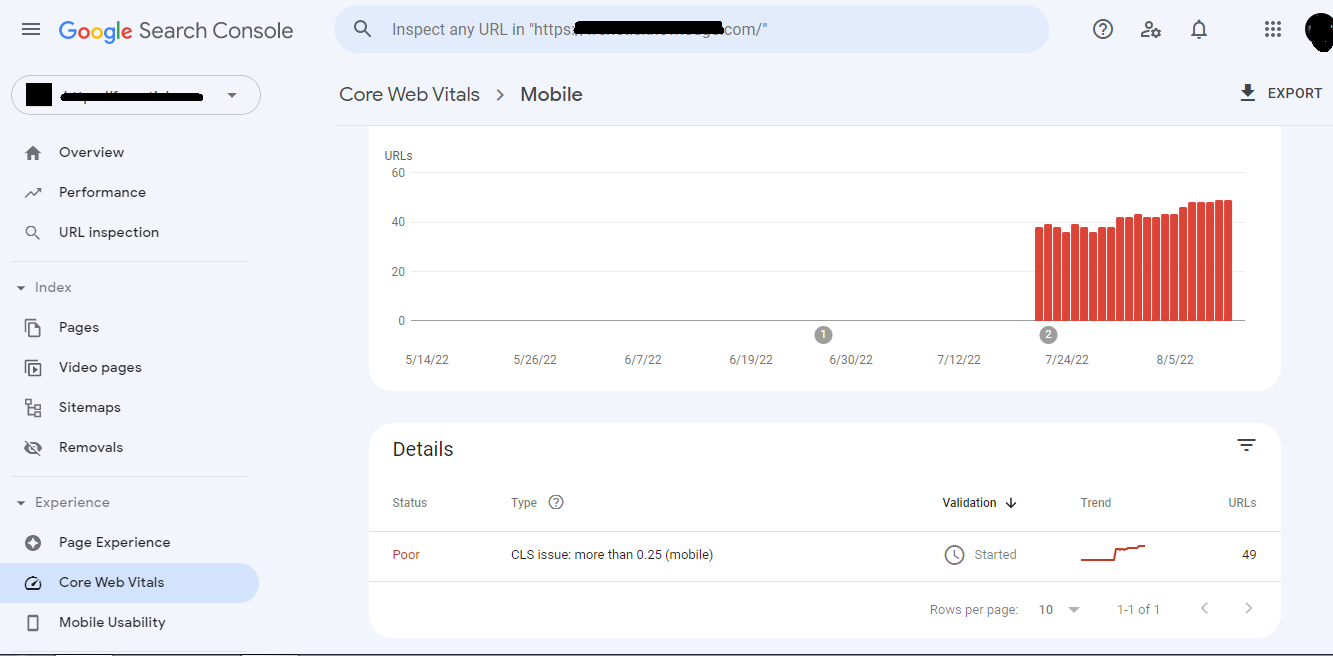
CLS issue more than 0.25 (mobile) is an error that causes in our Google Search Console. This error occurs in both Blogger & WordPress and it affects the ranking of your website. So, it is very necessary for you to fix this error as soon as possible.
Before understanding the trick to solve this error, it is very necessary to know the actual reason behind the occurrence of this error on your website.
Why CLS issue more than 0.25 (mobile)
The CLS issue more than 0.25 (mobile) occurs when there is any element in your website which is not fixed at its position and that element keeps shifting in the theme. That CLS element of your website is the main reason for causing this error. So, in order to fix it, you need to find that CLS element first. Then you can easily solve this error.
So, we have provided the steps to find out the CLS element in your website which is causing this error. Read it very carefully and follow step by step.
Other Common Website errors and their solutions:
- Unparsable Structured data issue detected
- Parsing Error: Missing ‘,’ or ‘}’
- Parsing error: Missing ‘}’ or object member name
- LCP issue: longer than 4s (desktop)
- CLS issue more than 0.25 (desktop)
Steps to Find CLS Element
Here are just a few steps to find out the CLS element in your website, just follow them below.
- Go to Chrome browser.
- Search Page Speed Insight or you can directly take help of this link.
- After opening the Page Speed Insight tool. Now you have to copy the URL of the page where you are facing the CLS issue more than 0.25 (mobile).
- Page tat URL on the box shown in Page Speed Insight tool. Then click on analyze button as shown in the following image.

5. After clicking on Analyze button. You have to wait for the processing to get completed.
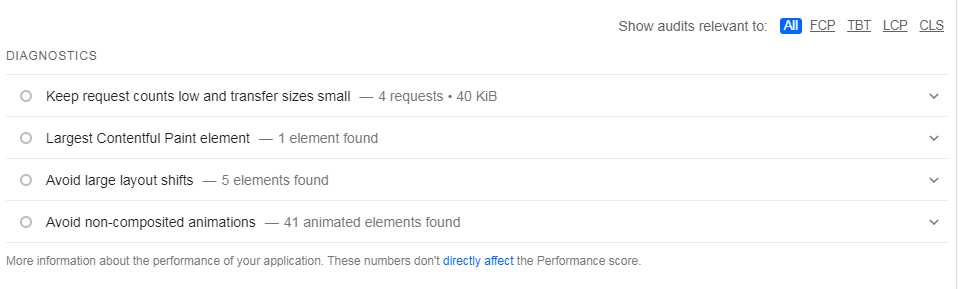
6. After the processing is completed. Scroll down until you can see a ‘show audits relevant to’ option.
7. Click on the CLS option that is given on the right side of the ‘show audits relevant to’ option. You can see the following image for further help.

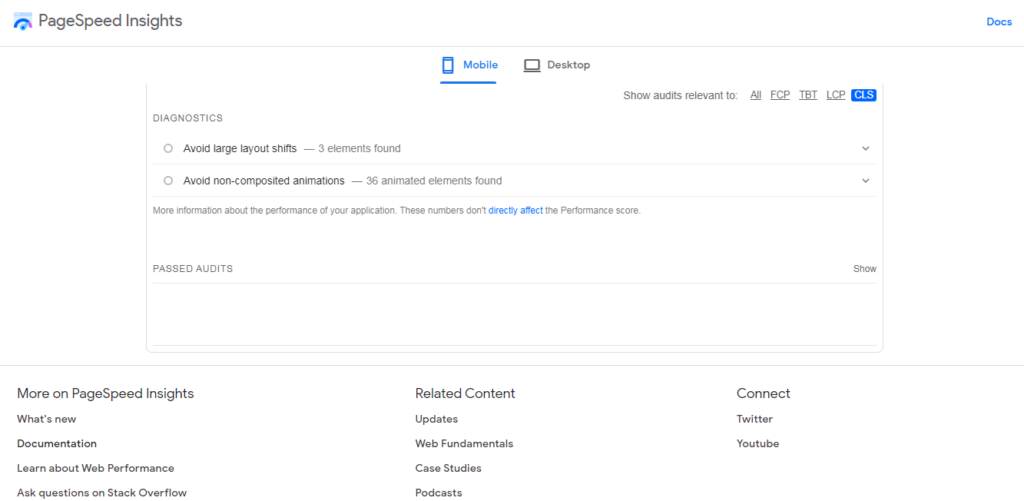
8. After clicking on the CLS button. You will see one or more columns that are denoting the CLS elements of your page.
9. Click on it and you will see that all the elements that are causing the CLS issue in your website are showing here. As shown in the image below.

On my website you can see in the above screenshot that there are two different types of CLS elements are showing. So, we can see these CLS element’s images by clicking on these columns one by one. The two CLS elements that occur in my website are:
| Name | Number of Elements in it |
| Avoid Large Layout Shifts | 3 Elements |
| Avoid Non-Composite Elements | 36 Animated Elements |
Trick to Fix CLS issue more than 0.25 (mobile)
You have learned how to find out the CLS element in your website. Now, we are going to tell you the only easy way to fix this error once you find out the CLS element which is causing this error on your website.
So, the simple way that you can use to fix these CLS elements is to provide your website to any Website optimizer so that he/she can easily optimize your website and fix these shifting elements of your website at a cheap price.
But if you do not want to do this so we have another method for you. In this method, you can optimize your website manually on your own.
For this, you can take the help of the following video. But I would suggest that taking help from any professional website optimizer is a better option because a website optimizer can easily solve this issue without breaking your website codes. If you will do it yourself then there might be chances of causing breakage in the codes of your website.
Well, it’s your wish whether you want to take the risk or take help from any optimizer. We would suggest you take a backup of your website first so that if there will be any problem with your website so you can easily restore the backup.
What does CLS issue more than 0.25 Mobile mean?
The CLS issue more than 0.25 is an error that occurs when there is any element in your website which is not fixed at its position and that element keeps shifting while loading your website on the mobile device. This error occurs in the Google Search Console of your website and this might affect the ranking of your articles too. So, it is very necessary to solve this error.
How do I fix my CLS problem on my phone?
To solve the CLS problem in your mobile you need to find the CLS element which is causing this error. It is very easy to find out the element in your website that is causing CLS error through Page Speed Insight. After finding that CLS element you need to fix it or you can take the help of any professional website optimizer to solve it.
What does CLS issue mean?
The CLS issue is an error that arises when any element in your website is not fixed at its position and that element keeps moving and shifting while loading your website on the mobile. This error can be seen in the Google Search Console (Google Webmaster) of your website.